Summary:
In this post, I wanted to show how I allow the user to select and act upon a whole row in a data table. All the user has to do is single click on the row to make something happen. I find that this works nicely for a desktop and especially nice for mobile users.Attribution:
I discovered this method by following the advice of this post from Inner Ring Solutions. I wouldn't have known that you can do this without their help. This post will cover my own implementation of this technique.
Usage:
In my current project, it made a lot of sense to use a data table to display a list of line items. I could have used a repeat, or a view control, but ultimately decided on the data table. This works best when there is only one item to select, and you want to treat the whole row as a single unit. After I created and styled my data table, I was surprised to discover that there were no events associated with individual rows. The only events are associated with the table as a whole. I thought I would have to switch to a view control, but then I discovered the blog post from Inner Ring Solutions.
 |
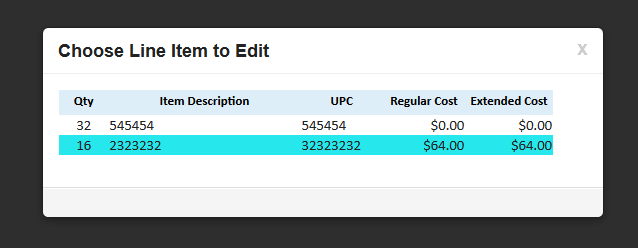
| The user selects a single row, the mouse cursor (not shown) is on the second row. |
How I did it:
The key to making this work using a property called "rowAttrs". The name implies attributes applied to a row, but using this technique you can actually make an event applied to a row.
 |
| This is the property that you use to apply to the whole row. |
 |
| Code must be entered in text in the value, you cannot use the Script Editor |
The essence of what is happening here is that you can access backend data and pass it to a client side function. In a alternative usage of this, in addition to passing a value from the current row, I also passed the value of a scoped variable.
The last piece of this is the client side function. I created this inside an output script control. If you are new to xpages, this core control is not in the pallet by default, and can be found by choosing 'Create | Other'. It holds clientside javascript you want to be loaded on this page. I could have also used a clientside java library.
 |
| Opens the selected document |
Alternate Uses:
This example uses the same method to delete a line item. The function uses an AJAX call in jQuery to delete the document and then redirect the page in the call back. (yes, I am quite proud of figuring this one out)
 |
| Deletes selected document |
This example passes values to and calls an xAgent which in turn calls a java method, and then redirects the page using the value I pass in.
| Calling an xAgent and passing values to it |
Conclusion:
I found this method very useful in cases, where you only want to select one row, and you want to minimize clicks or touches. It has been very well received by the users I showed it to. I haven't experimented with creating other events, but would think that "onclick" isn't the only one.
